
こんばんは。natarikoです。
WordPressを使っているのだけど、自分の選んだテーマで投稿者名を非表示にしたい…
と思っていませんか?
今日はその方法をご紹介します。
スポンサーリンク
- 1.Google ChromeでWordPressを開く
- 2.「投稿者名」を右クリックし、「検証」を押下する
- 3.青い背景部分の数行上を見て、「header」か「footer」か確認する
- 4.「追加CSS」で「投稿者を表示させない命令文」を追加する
- 5.「公開」をクリックする
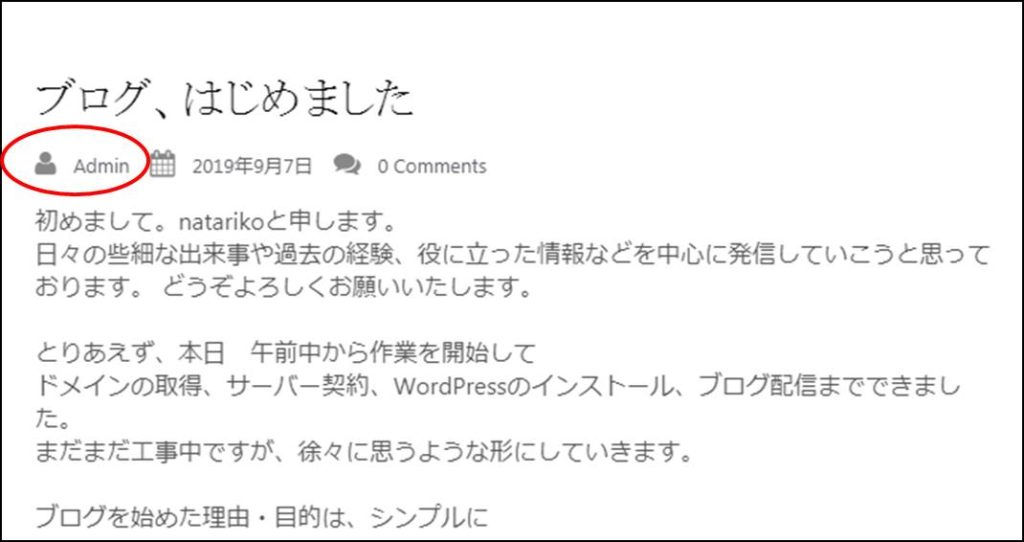
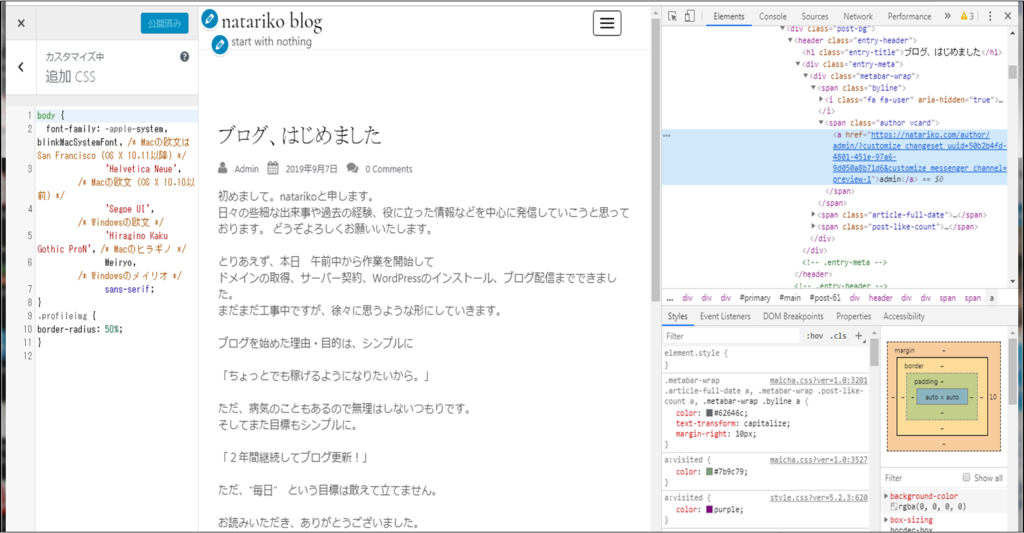
まず、現状チェック。natarikoのブログは、このようにタイトルの下に投稿者名が表示されています。

ちなみに、テーマは「Maicha Blog」という個人の方が作成したものを使用。
上図の「Admin」ってところを消したいのですが、なかなかやり方がわからず。。。海外のサイトでやっと見つけました。
それでは、説明していきます。
1.Google ChromeでWordPressを開く
まず、Google ChromeでWordPressを開きます。インストールしていない方は下記サイトからインストールしましょう。
https://www.google.co.jp/chrome/
2.「投稿者名」を右クリックし、「検証」を押下する
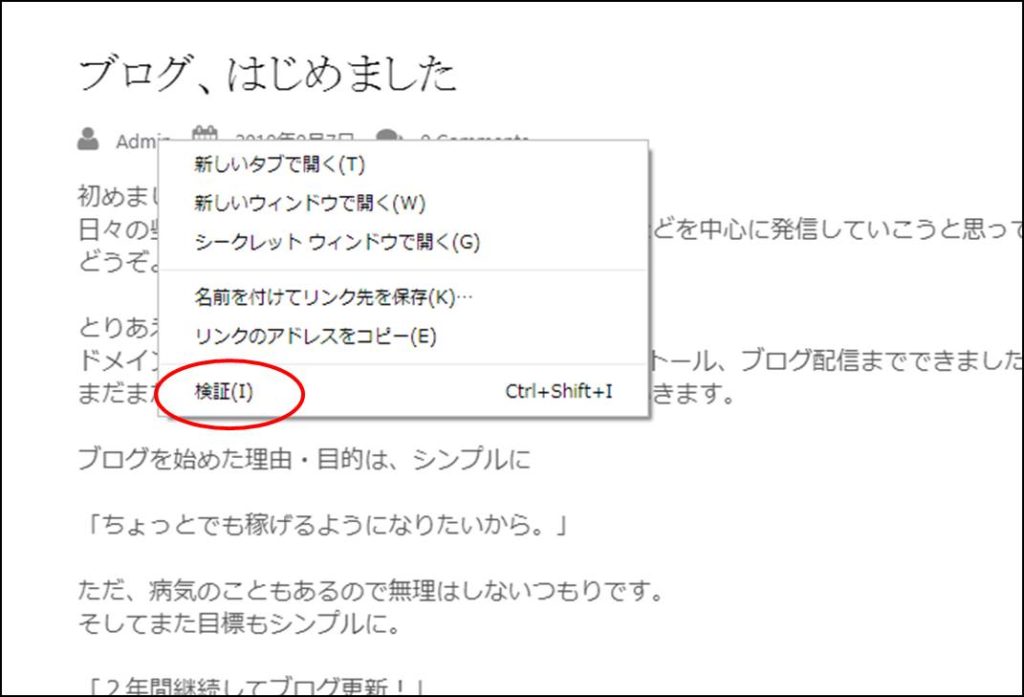
ブログのページを表示させたら、「投稿者名」のところまでカーソルを持っていき、右クリックします。(Windowsの場合)
下記のようなメニューが表示されるので、「検証」をクリックします。

すると、下記のように右側に何やら出てきます。
画面が急に変わってびっくりされるかもしれませんが、大丈夫ですよ。

普段プログラムなどをされない方には、英語の羅列やカラフルさに驚くかもしれません。
これはソースコードと呼ばれるものです。詳しい説明は省きますね。
よくわからない方は、このページの設計図、と思ってください。
この画面を見ると、背景が青くなっている部分があるかと思います。
この部分が、「投稿者」を表示させている命令文なのです。
わからなくても問題ありませんので、さっくりと次へ行きましょう!
3.青い背景部分の数行上を見て、「header」か「footer」か確認する
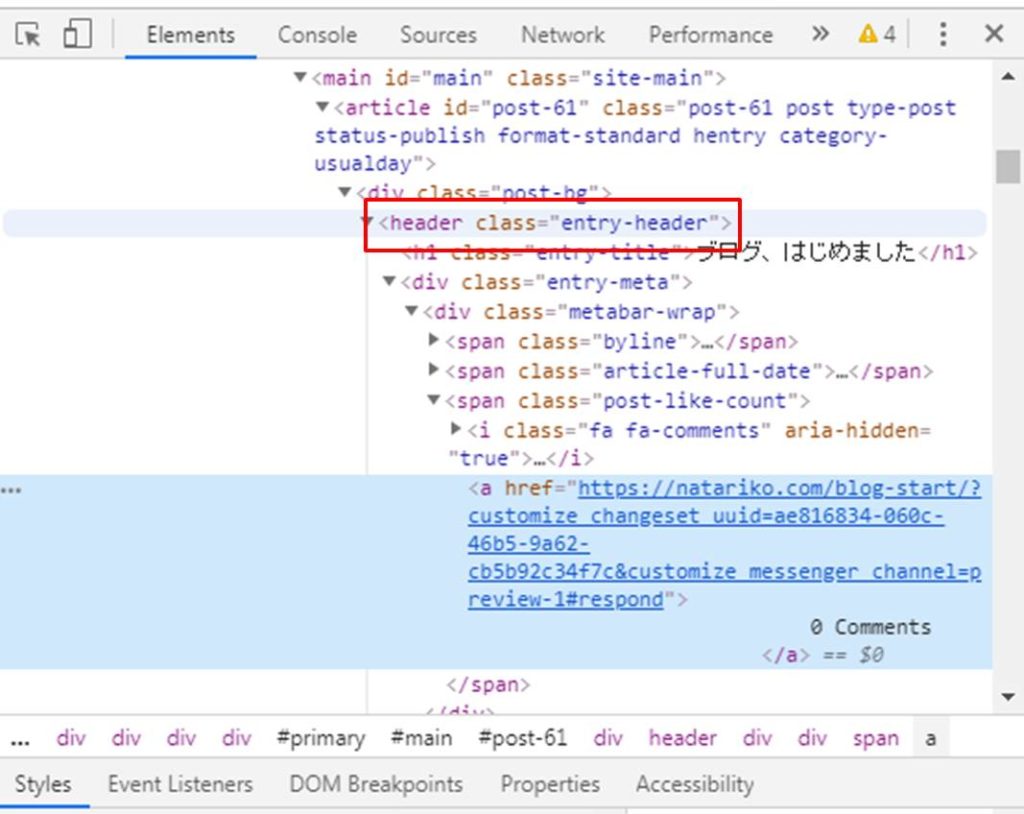
英語の羅列をよーく見てみてください。
青い背景部分の何行か上に、<header … もしくは <footer … と書いてある部分があるかと思います。
ちなみに、私の使っているテーマでは下記のようになっていました。

まぁぶっちゃけてしまうと、タイトルの下に投稿者名などがあるテーマはheader、投稿の下にあるテーマはfooterになっているかと思います。
でも念のため確認してみてくださいね。
4.「追加CSS」で「投稿者を表示させない命令文」を追加する
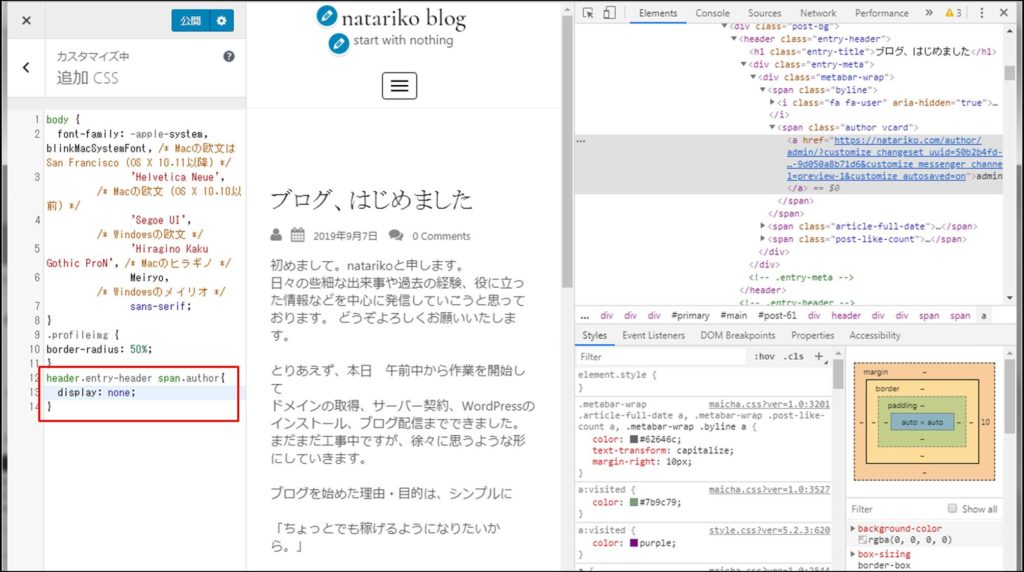
画面左側の下の方に、「追加CSS」というのがありますのでそれをクリックします。
その白い部分に、下記の文字を追加します。
○3.で確認できた文字が「header」だった場合
header.entry-header span.author{
display: none;
}
上の文章をそのままコピぺしてください。
○3.で確認した文字が「footer」だった場合
footer.entry-footer span.author{
display: none;
}
上の文章をそのままコピペしてください。
こんな感じです。このホームページでは他にもCSSに色々書いていますが、赤で囲った部分が該当箇所です。ここだけでOKです。

見にくいので拡大を↓

5.「公開」をクリックする
ここはいつも通りかと思います。
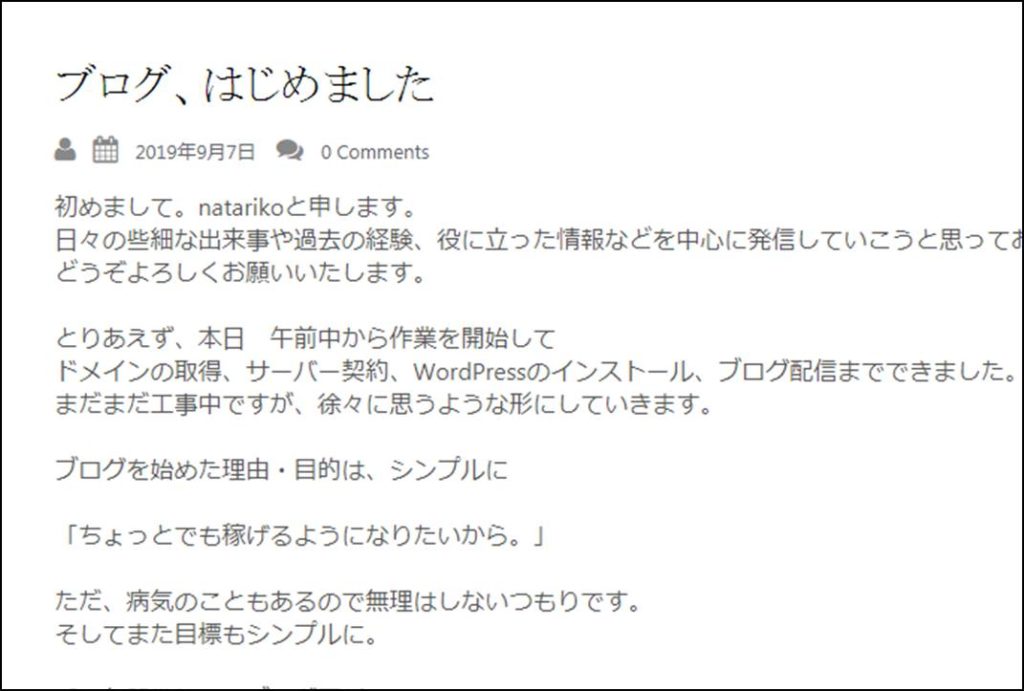
「公開」をクリックしてから、自分のページを確認してみてください。
すると・・・

↑ 名前が消えた!!
というわけでうまくいきました。人間のアイコンが表示されたままだけど。
これも、3.~4.を応用すれば消せるはずです。
こちらは次号で紹介しますね。
スポンサーリンク