
こんばんは。natarikoです。
前回は、どんなテーマでも投稿者名を非表示にする方法(WordPress)についてご紹介しました。
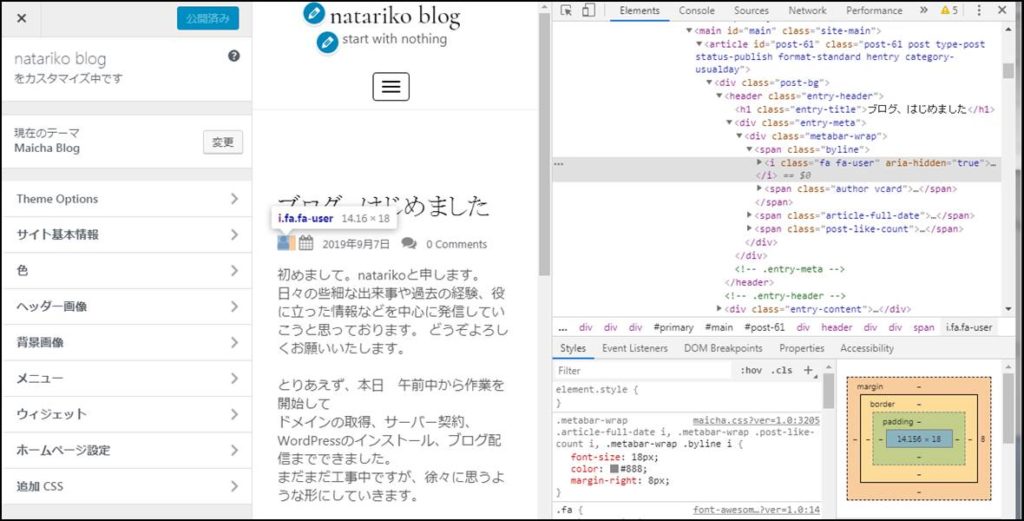
さて今回は、下図の中にある投稿者マーク(人型のアイコン)を非表示にする方法をご紹介したいと思います。

スポンサーリンク
- 1.Google ChromeでWordPressを開き、アイコンを右クリックして「検証」を押下する
- 2.青い背景部分を確認する
- 3.「追加CSS」で「アイコンを表示させない命令文」を追加する
目次
1.Google ChromeでWordPressを開き、アイコンを右クリックして「検証」を押下する
こちらについては、前の投稿の1.~2.を参照してください。
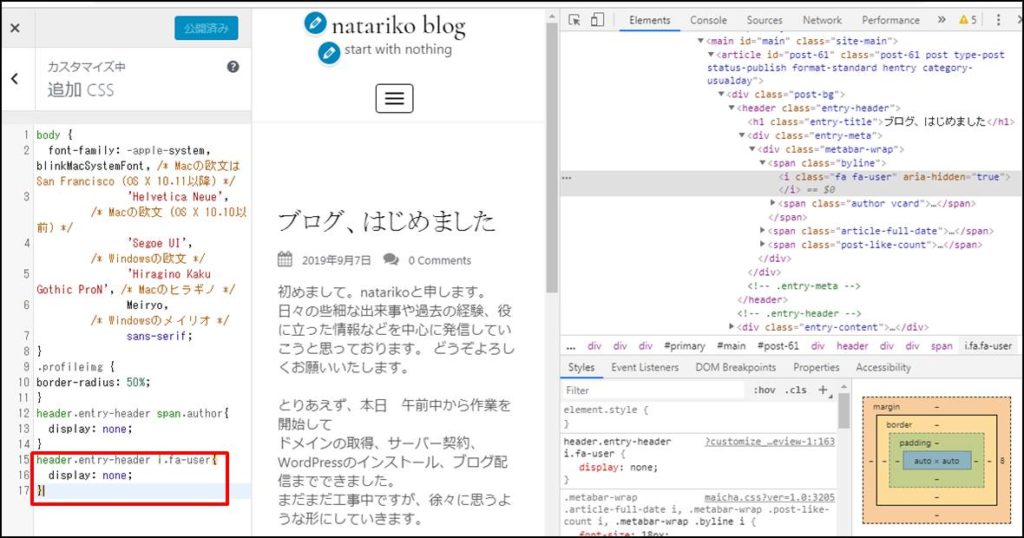
2.青い背景部分を確認する
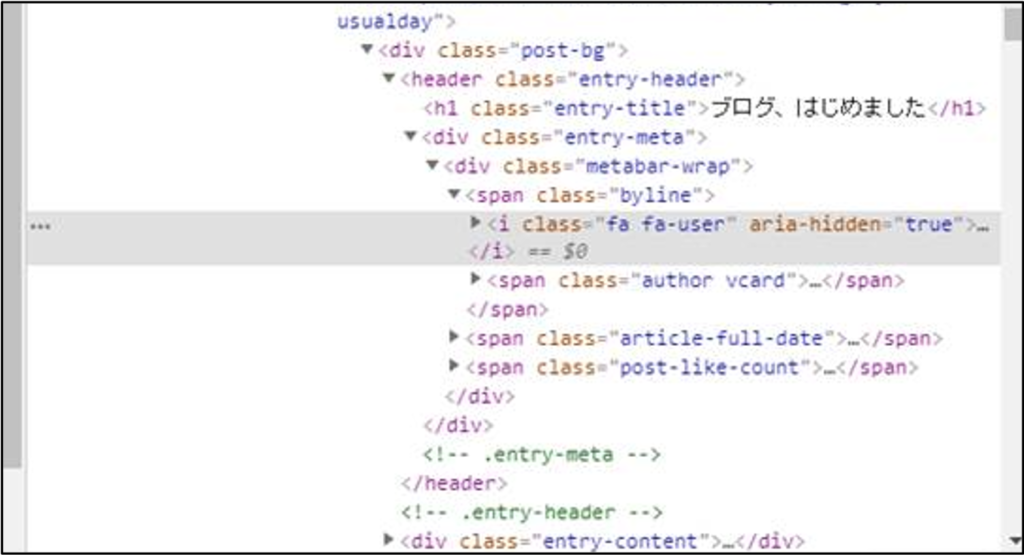
下記の画像を見てみてください。
<i class=”fa fa-user” aria-hidden=… となっていますね。
この「i」と「fa-user」に注目します。

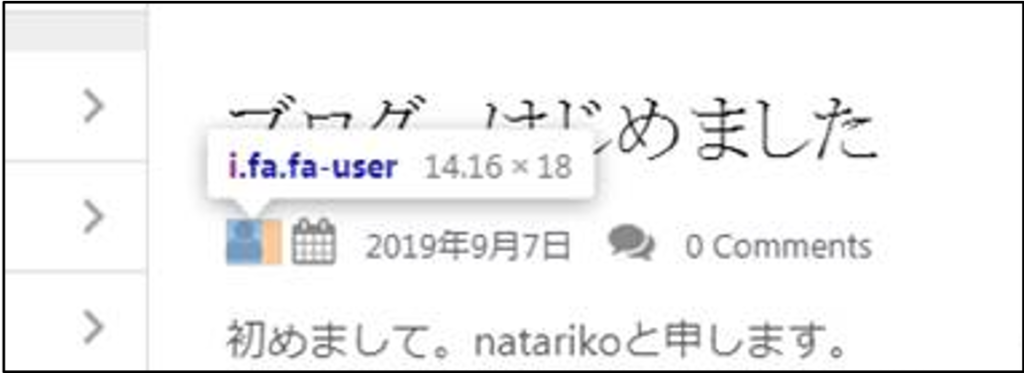
見にくいので拡大↓


3.「追加CSS」で「アイコンを表示させない命令文」を追加する
2.で得た情報をもとに、命令文を追加CSSに入力します。
追加CSSの使い方については、前の投稿の4.を参照してください。
この場合、命令文は以下のようになります:
header.entry-header i.fa-user{
display: none;
}
太字部分は、お使いのテーマによって変わるかと思います。
2.で確認した文字を入力してください。

「どれかわからない・・・」という方は、適当に前後の文字を入力してみて公開してみて、ダメなら別の文字を試す、といった具合にトライ&エラーを繰り返してみてください 笑
下図のように、アイコンが消えていれば成功です!

いかがでしたか?
徐々に自分好みのサイトにしていきましょう!
スポンサーリンク


